一直想改部落格的游標,終於找到這個游標網站XD
之前找的教學需要更改html+css,可部落格只能改css所以語法有些不同。
這個游標網站有豐富的樣式可以選擇,也可以直接套用至部落格~
STEP1
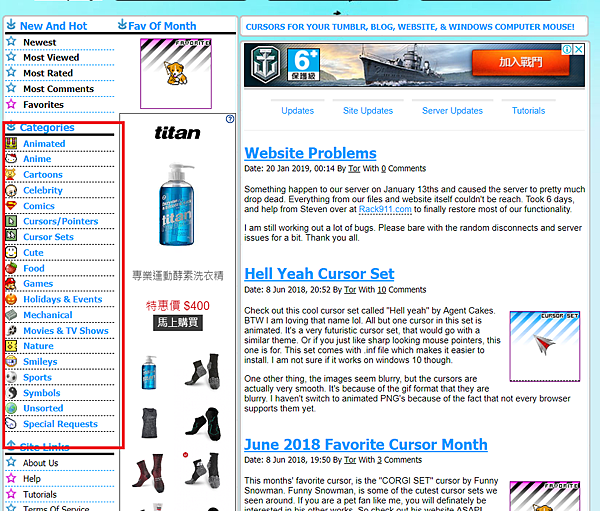
首先點選下面這個游標網站,左邊有很多分類,有豐富的免費游標可以選擇。

STEP2
挑選好後,滑到下面第二個語法,因為部落格樣式只允許改css。(如圖)

STEP3
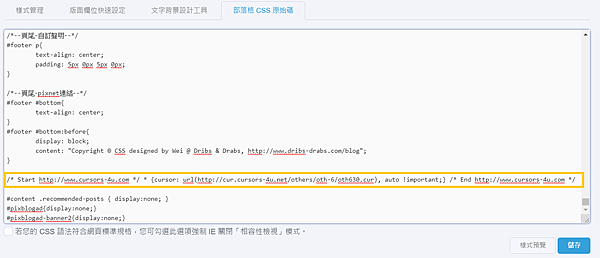
接著就是到部落格貼上語法啦~wwwwww
部落格後台>樣式管理>部落格css原碼
放在不要干擾到其他語法的位置就行~!接著樣式預覽看看有沒有成功,成功的話就能按儲存了XD

 設計師作品分享平台
設計師作品分享平台 