雖然看了教學但自己花了兩天才學會,應該是自己連基礎都還沒打好的關係,就想要弄hover的動畫效果了。
不過看這效果實在太心動,硬是把基礎工先讀了一些,才知道該怎麼操作。
於是成功後來個超詳細解說。
STEP 1 到此Hover套件網站:http://ianlunn.github.io/Hover/#effects
點選下載。
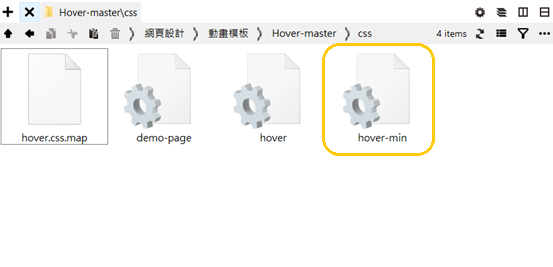
STEP 2 下載後,到css資料夾,複製hover-min.css檔案。(此檔案比hover.css小,網站可以跑得更快)

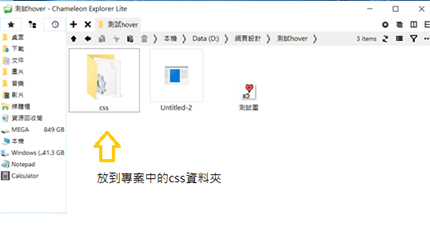
STEP 3把複製的檔案貼在自己的專案中(下圖我放到自己專案資料夾>CSS資料夾 裡)
必須貼到自己專案的資料夾,才連結得到。

STEP 4
<link href="css/hover-min.css" rel="stylesheet" media="all">
將此語法貼在heml的<head></head>中

![]() 在dreamweaver上方原始碼旁邊多了hover-min,表示連結成功。
在dreamweaver上方原始碼旁邊多了hover-min,表示連結成功。

STEP 4
回到一開始的網站,挑選自己想要的動畫。
按f12(網頁原始碼) ->再按指定語法的圖標(快捷鍵:ctrl+shift+c)

STEP 5
點擊後會出現相對語法,ctrl+c把語法複製起來。

STEP 6
複製想要的動畫語法後貼在<body></body>中,並把語法中的Grow改成自己的圖片位址。
<a href="#" class="hvr-grow">Grow</a>

Done!!
完成鼠標移過去會放大的圖片了:D
還做了一個讚的gif圖XD

文章標籤
全站熱搜



 留言列表
留言列表 設計師作品分享平台
設計師作品分享平台 